Visualforce in Salesforce
Last updated on Jun 12, 2024
What is Visualforce in Salesforce?
Visualforce in Salesforce refers to a designed and implemented framework, allowing the developers to build custom user interfaces and sophisticated interfaces that can be hosted On The Lightning platform natively. Visualforce is also a Framework that includes a tag-based markup language. It is quite similar to the HTML (hypertext markup language) and the standards controllers from the server-side. All these are used to perform the database operations, like database queries, saving of information, etc.
In simple terms, Visualforce is the markup language or tag-based language which is similar to both HTML and XML language and is developed by salesforce.com. Salesforce Visualforce includes action controllers. The tags are referred to as components as well. Visualforce makes use of the XML-like syntax to create differently and designing of the pages and utilizes the Apex for the backend implementation of the business logic.
In Visualforce, each Visualforce tag is corresponding to a fine-grained component. It could be either a related list, field or a section of the page. Visualforce in Salesforce maintains a behavior that allows the visual force components to be controlled. They can either be controlled by using the same logic that is used in the standard Salesforce pages, or developers are allowed to create their own logic with the controller class that is most commonly written in Apex.
The architecture of Visualforce in Salesforce:
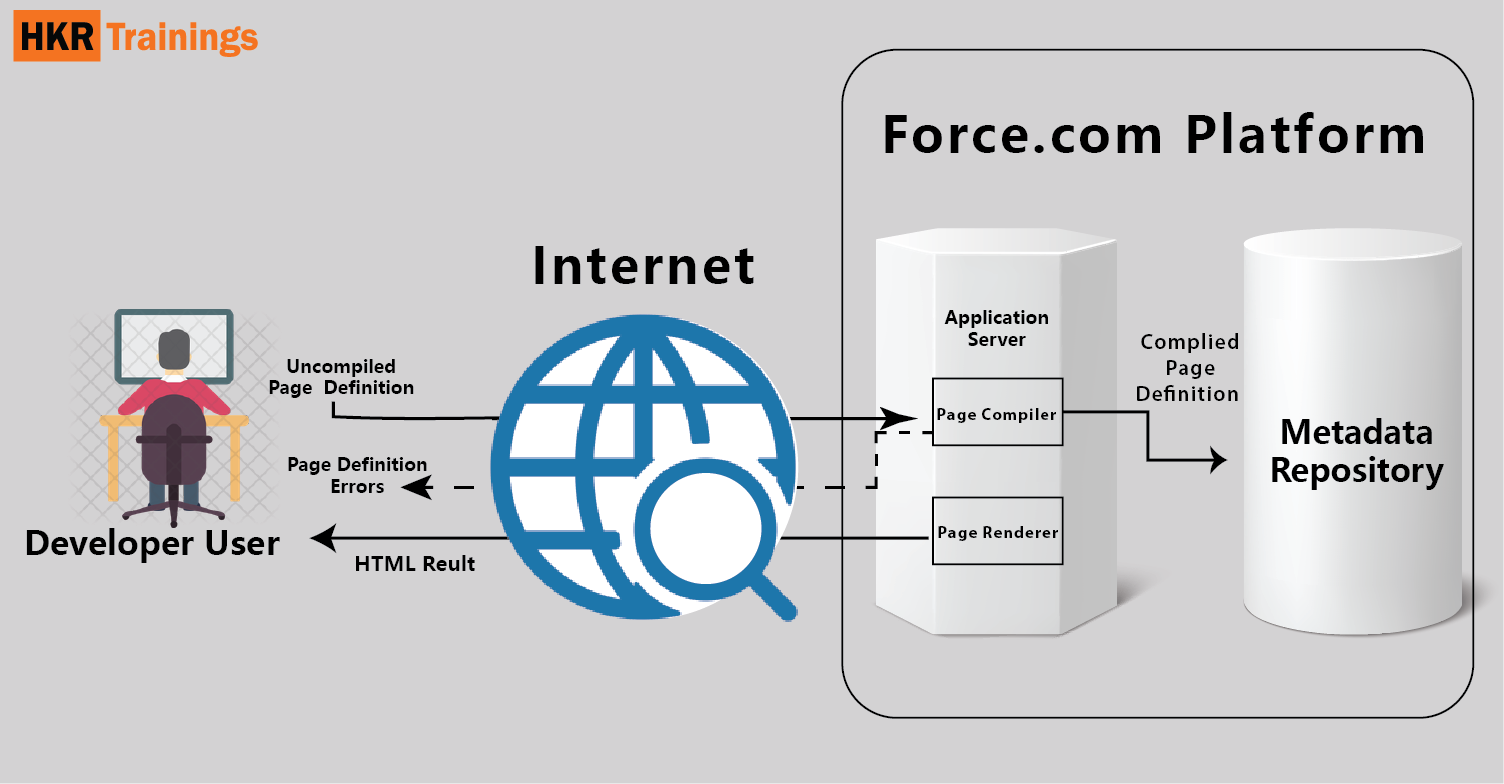
Let us gain an understanding of the architecture of Visualforce in Salesforce. The below diagram represents the architecture of Visualforce. It helps us to understand how the actual process goes when the developer creates a page when a user requests any page.

After the developer completes writing the Visualforce page and saves it to the platform, the next action is with the platform application server. The platform application server will try to compile the markup into an abstract set of instructions that can be easily understood by the visual force renderer. Once the compilation is done, if there are any errors generated, the save will be aborted, and the errors generated will be reported to the developer. If there are no errors then instructions will be saved in the metadata repository and will be sent to the visual force renderer. The responsibility of the render is to turn the instructions into HTML language, refresh the developer's view along with providing instantaneous feedback. This feedback includes the changes that were made in the markup.
Wish to make a career in the world of salesforce? Start with HKR'S Salesforce Course in Hyderabad!

Salesforce Training
- Master Your Craft
- Lifetime LMS & Faculty Access
- 24/7 online expert support
- Real-world & Project Based Learning
The above diagram will help you in gaining an understanding of how the process flows when the non-developer user requests a Visualforce page. As the pages are already compiled into the instructions, the application server will be responsible for retrieving the page from the metadata repository and sending the same to the visual force render for the conversion into HTML language.
Visualforce pages and controllers:
As developers play a key role in the organization, the developers are allowed to use Visualforce in order to create a visual force page definition. There are two different elements in the page definition. They are:
1. Visualforce markup and
2. visual force controller
Let us gain an understanding of each element briefly.
Visualforce markup: Visualforce markup refers to the visualforce tags, javaScript, HTML, or any other code that is embedded within the single Al
Visualforce controllers: The visual force controller refers to the set of instructions that have been used to specify what exactly happens when the user interacts with particular components at a specified point in the associated visualforce markup. The action could be either when the user clicks a button or a link. The controllers also provide the flexibility to access the data and also modify the component behavior that is usually displayed on a page.
- In visualforce, the developer is allowed to create or use either a standard controller provided by the Lightning platform for adding custom controller logic.
- Standard controller refers to the controller that consists of the same logic and functionality that is used in the standard Salesforce page.
- Standard list controller is the controller that will help you in any living or creating the visual force pages it can be displayed or can act as a set of records.
- A custom controller is referred to as a controller that has a class written in Apex which helps in implementing all the pages logic without utilizing the standard controller.
Creation of a visual force page:
Create a visualforce page in the Developer Console. Here is a step-by-step guide that will help you in creating the visualforce page.
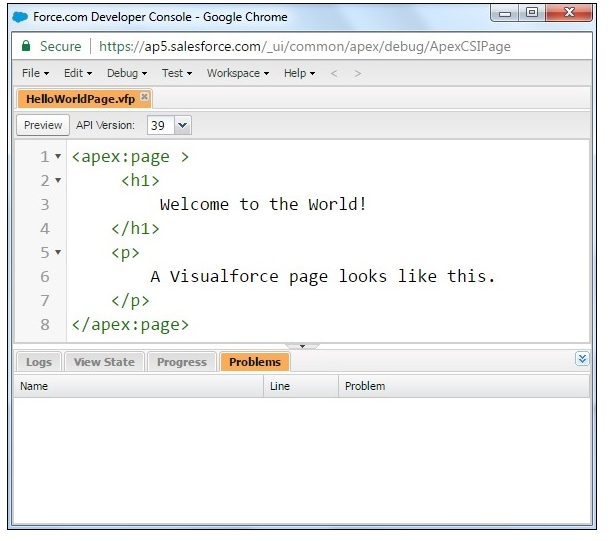
1. Navigate to the link Developer Console. Click on the options File -> New -> Visualforce Page. A new window will appear asking for a page name. You will need to name the page. You will need to write below.

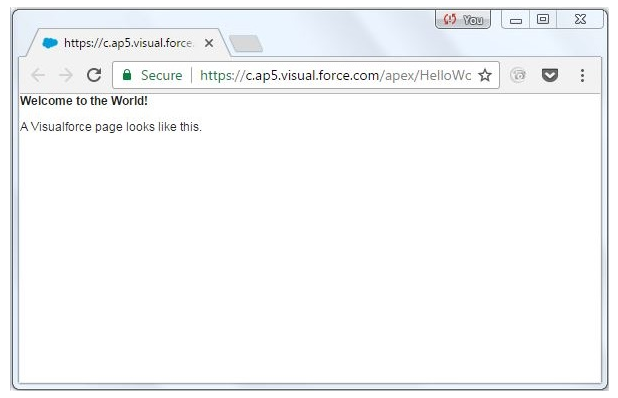
Click on save followed by preview. This will give you a new page which will result in the following screenshot.

Adding of components:
The next part is to add the components to the program that you have already created. Let us learn about how to add some user interface components to the program that is created.
Wish to make a career in the world of salesforce? Start with HKR'S salesforce online training!

Subscribe to our YouTube channel to get new updates..!
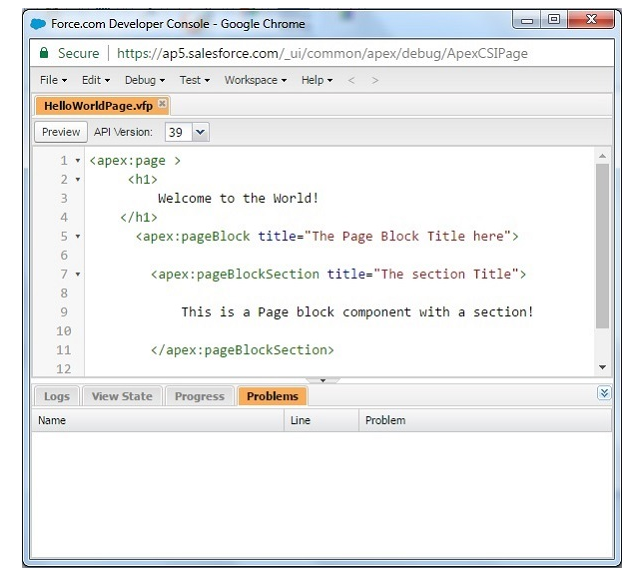
You will be able to add a block and a section in that block using the following code that is represented below.

Once you click on preview, the below output will be appearing.

Benefits of Visual Force:
Visualforce has advantages of services, allowing the users to utilize and help the organizational developers.
1. User-friendly development: Using Visualforce, the developers are allowed to edit the visual force markup within the same page displayed along with the resulting page. It also helps the developers instantly verify the added result that was just saved in the code. Visualforce consists of the editor pane that loves Syntax highlighting and autocompletion. It also provides extensive support for quick fixes, which helps developers create the components immediately as and when required.
Enroll in our Visual Studio Team Services Training program today and elevate your skills!
2. Model view controller style development: Visualforce comes up with a model view controller development pattern that helps provide a clear vision about the view of the application and the controller that determines how the application would work. It was an architecture that would love the designers and the developers to spread the word among themselves by Building New applications. The designers are also allowed to focus on the look and feel of the user interface by the developers involved in working on the business logic that helps in driving the application.
3. Integration with other web-based user interface technologies: Visualforce is rendered into HTML, allowing the designers to use Visualforce tags that include the standard HTML, flash javaScript, or any code that can be executed within an HTML page.
4. Data-driven defaults: Visualforce components are rendered intelligently by the platform and display the appropriate interface for every field.
5. Concise syntax: Visualforce pages are responsible for implementing the same functionality by utilizing 90% of code lines.
6. Automatically upgradeable: There is no need to write the Visualforce pages repeatedly when the other parts of the lightning platform are upgraded. The pages are represented and stored in the metadata. They are also upgraded automatically along with the other part of the system.
Click here to get frequently asked Salesforce interview questions & answers
Conclusion
Visualforce in Salesforce is the platform that helps organizations deal with all the database operations and the development of the applications. As every organization is involved in working with the applications, an individual must have an idea about different platforms in Salesforce. Hence I would recommend you to get trained and certified in Salesforce, which would help you develop a better career ahead,
Related Articles:
About Author
A technical lead content writer in HKR Trainings with an expertise in delivering content on the market demanding technologies like Networking, Storage & Virtualization,Cyber Security & SIEM Tools, Server Administration, Operating System & Administration, IAM Tools, Cloud Computing, etc. She does a great job in creating wonderful content for the users and always keeps updated with the latest trends in the market. To know more information connect her on Linkedin, Twitter, and Facebook.
Upcoming Salesforce Training Online classes
| Batch starts on 1st Feb 2026 |
|
||
| Batch starts on 5th Feb 2026 |
|
||
| Batch starts on 9th Feb 2026 |
|