SAP Fiori Elements - Table of Content
- What is SAP Fiori Elements?
- Developing SAP Fiori Apps with SAP Fiori Elements
- Types of SAP Fiori Element Floorplans
- Conclusion
What is SAP Fiori Elements?
SAP Fiori elements is a schema that consists of the most frequently used layout plan presets and is intended to:
- accelerate app innovation by decreasing the quantity of frontend code necessary to construct SAP Fiori applications.
- Ensure UX uniformity and adherence to the most recent SAP Fiori design standards.
SAP Fiori elements are a structure for generating UIs that SAP invented to lessen the quantity of front-end code while working to develop a SAP Fiori app and to maintain the design coherently. To create a SAP Fiori app, SAP Fiori elements utilise metadata comments and predetermined frameworks. The floorplans displayed below are now accessible with SAP Fiori elements in the most recently released SAPUI5 (version 1.44).

Developing SAP Fiori Apps with SAP Fiori Elements
Now that you have successfully explored the complex floorplans accessible with the newest SAPUI5 release, we'll explain the process of developing SAP Fiori applications with SAP Fiori elements.
In this segment of the blog, we'll go over the entire process of creating a primitive SAP Fiori overview page in SAP Web IDE and deploying it to your SAP Fiori launch platform. The overview page's data is based purely on the Supplier List OData service. Here is how to get started; simply follow the steps below.
Become a SAP Fiori Certified professional by learning this HKR SAP Fiori Training !
Types of SAP Fiori Element Floorplans
Overview Page
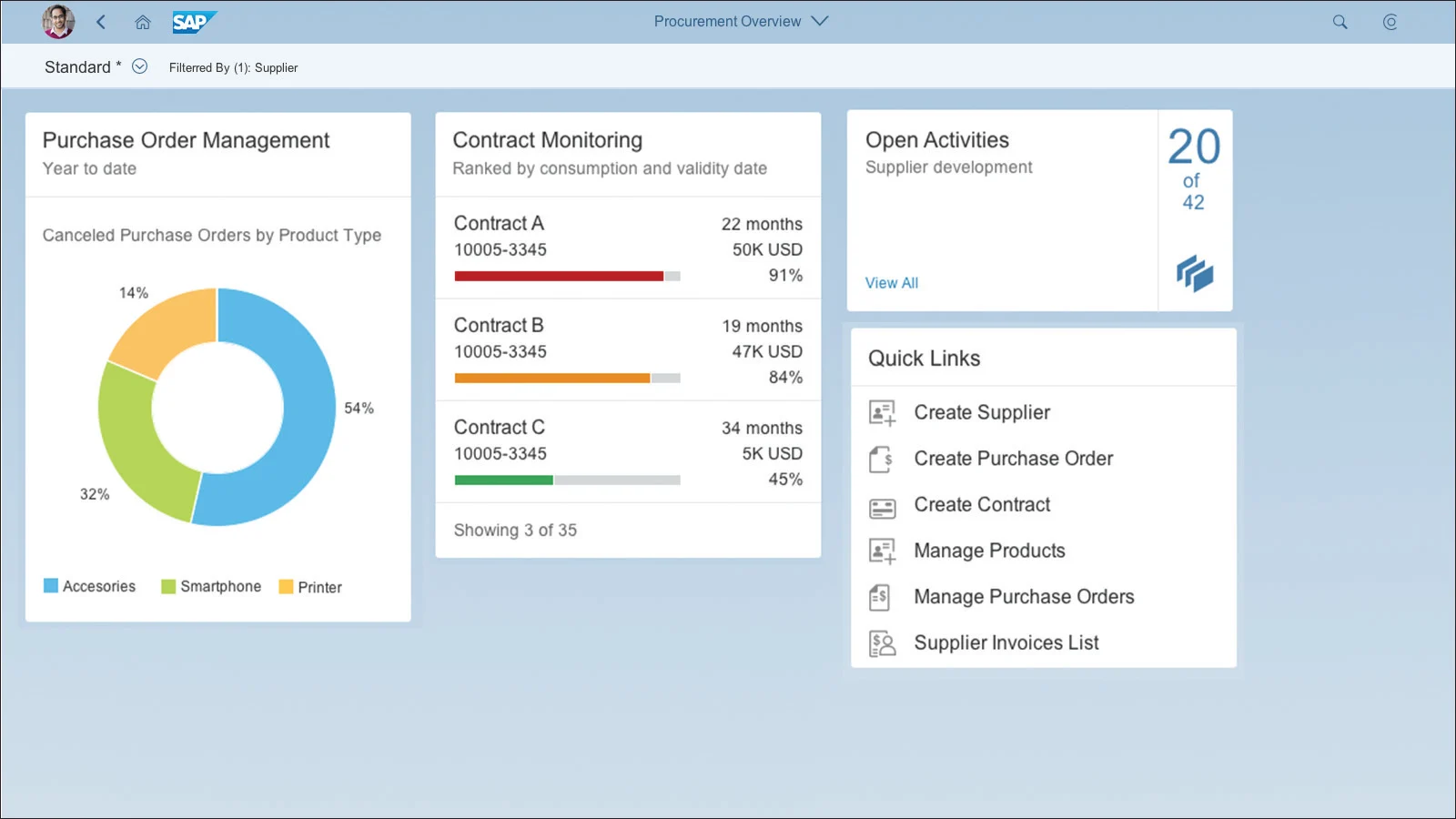
The SAP Fiori overview page app is a floor plan with a UI system that describes rapid admin rights to important company information at a glimpse. This comes in the form of implementable cards on a particular page, allowing developers to customize snap decisions and concentrate on their most crucial functions.

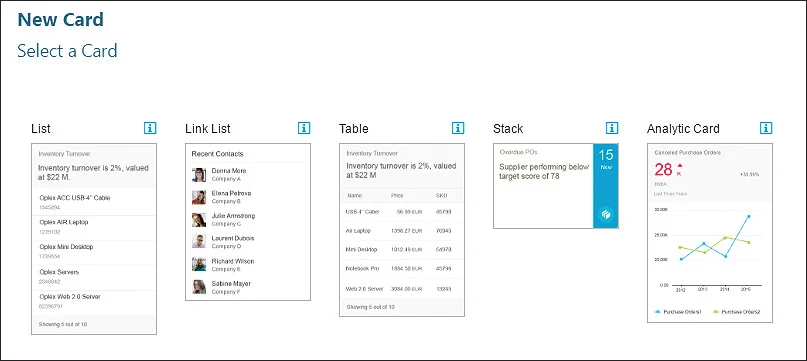
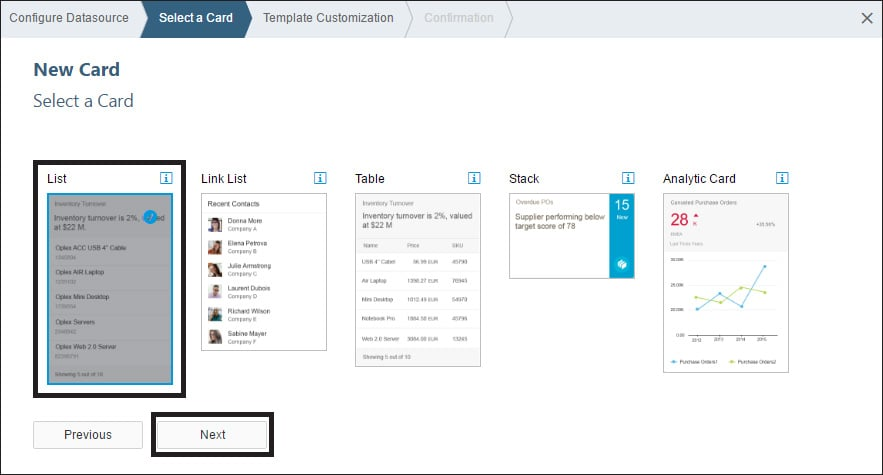
Cards are containers for app content, and they represent an entry-level view of the most relevant app data for a given topic. The SAP Fiori overview page contains five types of cards, shown in this figure:

Each kind of card permits clients to envision data intelligently and proficiently:
1. List: List cards that show things in an upward rundown.
2. Link rundown: Link list cards show things as connections or pictures that can explore an objective or open a spring up window with extra data.
3. Table: Table cards show things in a table arrangement.
4. Stack: The stacked card is an extraordinary kind of card that shows an assortment of single item cards. This sort of card has two interactive regions; the left region explores the parent application, and the right region opens the article stream.
5. Analytic: Analytic cards comprise of two regions: a header region that shows the accumulated upsides of a KPI and a diagram region that shows information in a graphical arrangement.
List Report Floorplan
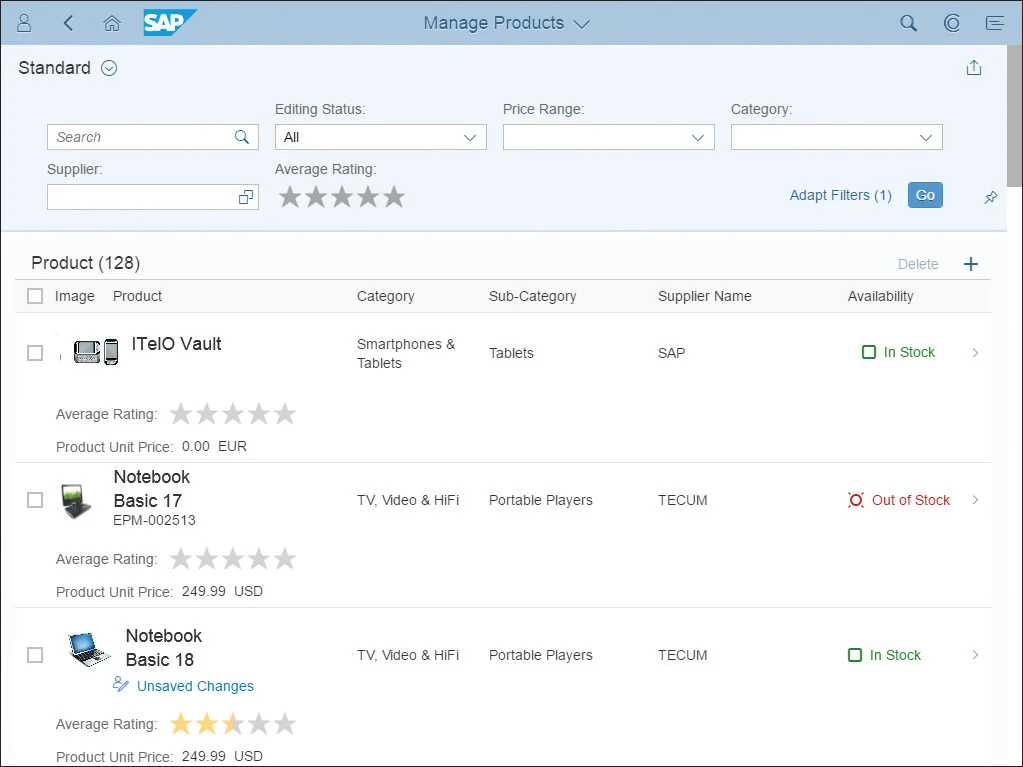
The second kind of floorplan is the List Report application, a reusable floorplan format that permits clients to work with huge arrangements of things and follow up on everyone.

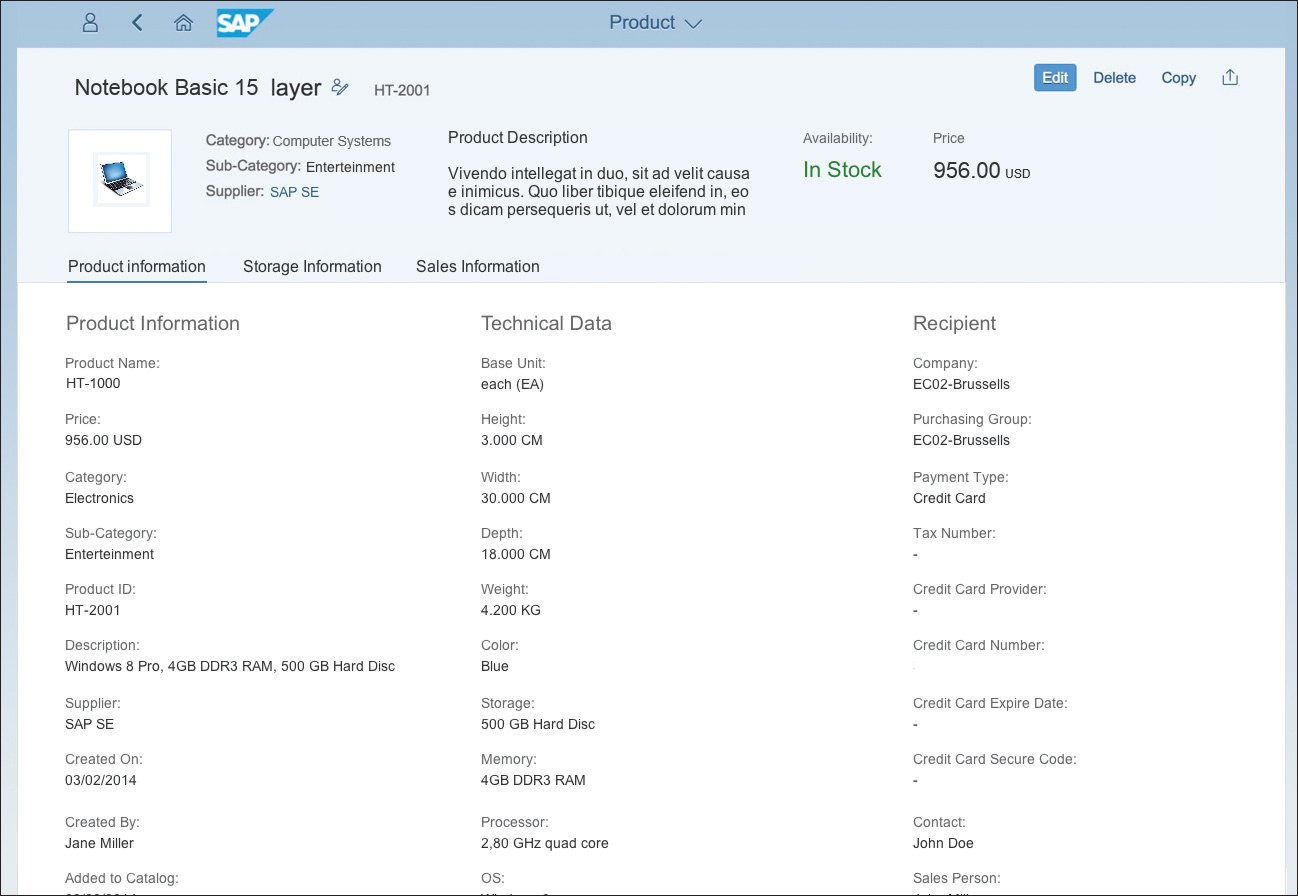
Object Page Floorplan
Object Page (as seen underneath) is one more kind of floorplan layout, which permits clients to show, make, or alter a thing. The Object Page floorplan can be carried out utilizing the pre-fabricated SAP Fiori component.

To Create an Overview Page :
- The very first step is to sign in to the SAP Web IDE.
- The next step requires you to start creating a new project, and then select the option of New Project from Template.
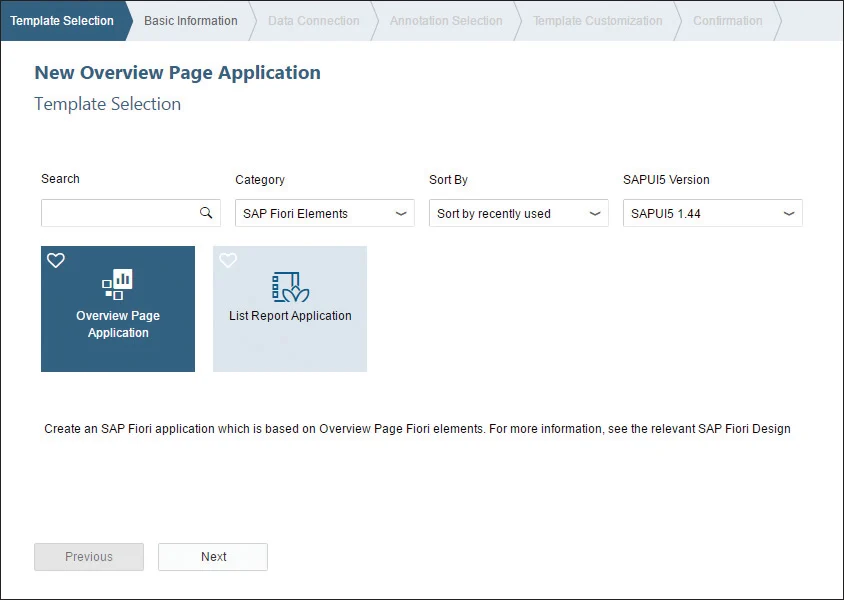
- Thereafter you need to choose the option of SAP Fiori Elements that is available in the Category menu, then choose Overview Page Application, and finally tap on the Next option.
4.After you have done this, then select a suitable Project Name and click on the Next tab.
5.Then choose the Service Catalog and thereafter the Server option.
6.In the next step the user needs to choose the OData option on which they want to create their application, and then click on Next option. In the example given below, the selection has been the Supplier Invoice OData service.
7.For the time being, in the window of Annotation, simply click Next (see below). An annotation file is a conceptual synopsis of an OData service; in broad sense, an annotation file must be inhabited; in the long term, the user can build their very own annotation file but also publish it in this phase itself.
8. Enter the details in the Technical and General fields, the App Title and also in the App Description option and then finally click on Finish option.

SAP FIORI Training
- Master Your Craft
- Lifetime LMS & Faculty Access
- 24/7 online expert support
- Real-world & Project Based Learning
You’ve successfully created an SAP Fiori overview page project from a template. Next, let’s create a card.
If you have followed the steps given above to the teeth then you can assume that you have successfully created the overview page in the SAP Fiori Tools using a template. The next set of steps instruct the user to create a card.
To Create a Card
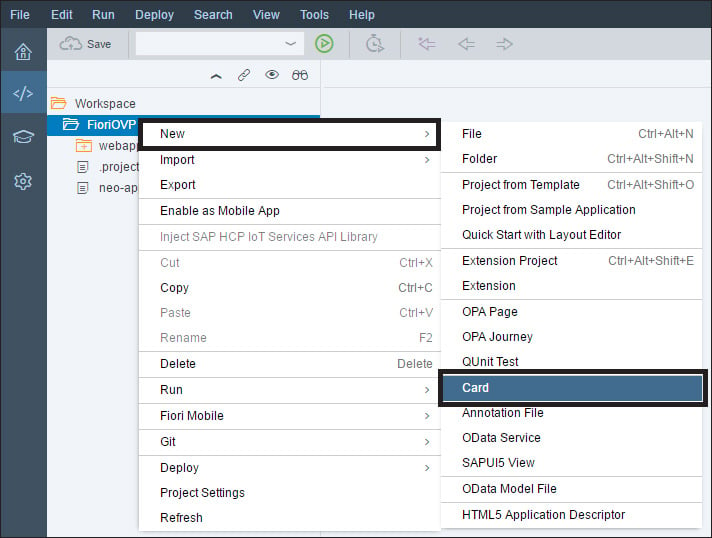
- To begin with you will have to right-click on the project option and then select New, and finally click on Card option.

- The next step is the data source verification and requires you to click on Next.

- After that choose List from the option of list of cards and then click on Next.

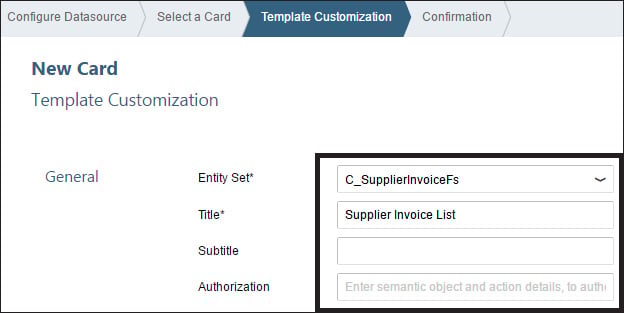
- Pick the Entity Set which is available in the dropdown menu that appears, and then enter the Title and Subtitle for the card.

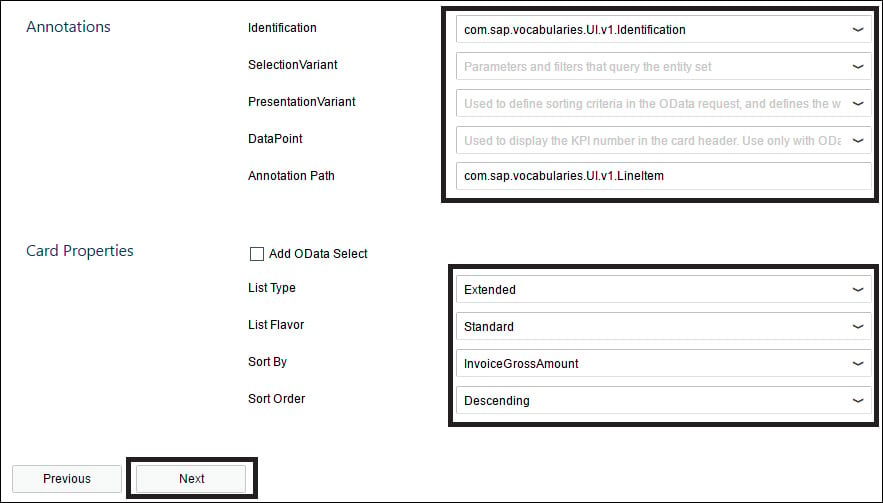
- Scroll down to see the Card Properties as well as Annotations (see below). Typically, annotations are already pre-selected. Pick the card characteristics, then press the Next button.

- Click on Finish option.
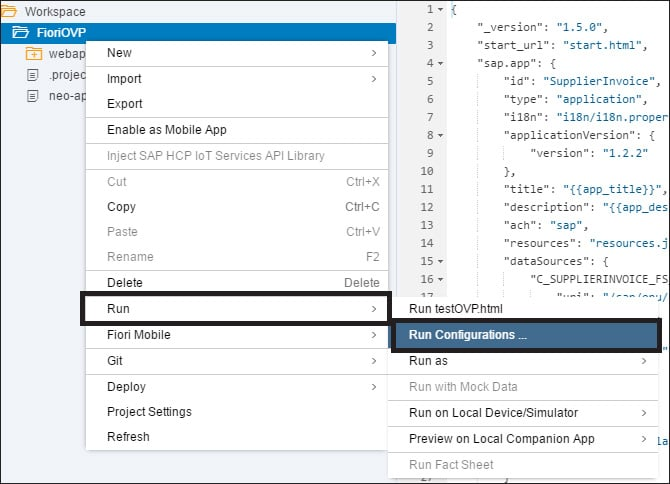
- Thereafter right-click on the project and then select Run option then finally pick the Run Configurations.

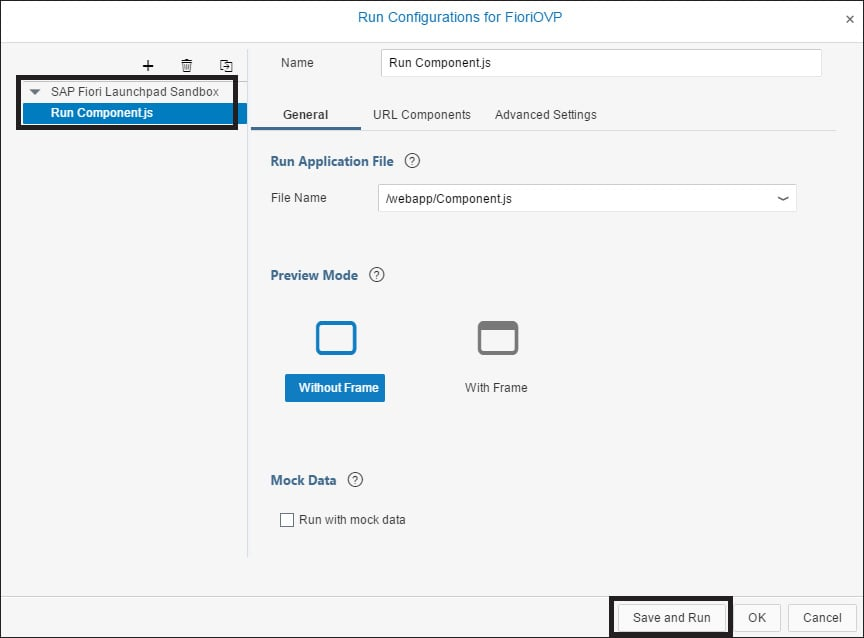
- Choose the Run Component.js, then tap on Save and Run.

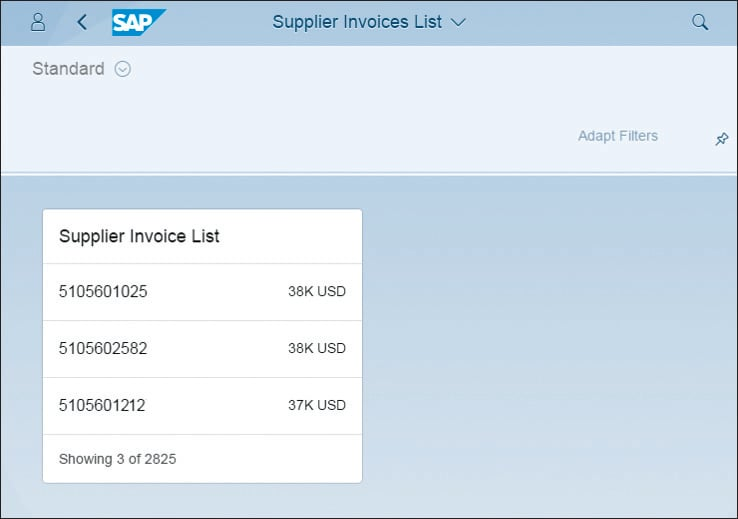
- The user following these steps should now see the list card that you have previously developed created in this particular exercise.

Follow the identical actions to add as much cards to the overview page, but this time add multiple kinds of cards. When your overview page is fully prepared to go, right-click the project and choose Deploy, then choose a destination (e.g., SAPUI5 ABAP Repository or SAP Cloud Platform).
SAP Fiori elements clubs the UX best practices from design and implementation best practices from engineering to provides a seamless and delightful experience for both i.e. the application developers and the business users. Here are some of the best practices with SAP Fiori elements.

Subscribe to our YouTube channel to get new updates..!
Enterprise Readiness
Non-utilitarian prerequisites like execution, availability, security, responsiveness, flexibility and so on may regularly be exceptionally interesting and will consume more worker hours than the practical necessities itself. For custom form applications, the application advancement group is liable for sticking to these non-utilitarian necessities. With evolving times, subjects like Security and openness are presently not simply a decent to have a component yet additionally a limiting to the applications, for instance, the European Accessibility Act. SAP Fiori components deal with this large number of non-useful details so.
your execution group can focus on a much more convoluted business rationale.
Get ahead in your career with our SAP Fiori Tutorial !
UX Consistency
Keeping up with UX consistency between various applications and cross-heave, specifically, could be an extremely comprehensive interaction and could require exceptionally severe cycles and D-Gates. Inability to accomplish a specific level of UX consistency may not just outcome in high client preparing use, yet may likewise bring about lower efficiency from business clients. All of the applications created with SAP Fiori components will continuously be as predictable as could be expected, with practically no work from the application's designing or configuration group.
Rapid Development
As we probably are aware SAP Fiori components is a metadata-driven UI system, which delivers your UI in view of your application manifest, administration metadata and explanations, as opposed to application designers composing and keeping thousands and Kilos line of code for SAP UI5 custom form applications. This advancement is even heightened more with Web IDE.
So with SAP Fiori components, you can now productise an application not in months or years but rather in long stretches of time.
Extensibility
SAP Fiori Elements isn't inflexible, rather it's truly adaptable and extensible at each layer. It upholds application designer augmentations for an application engineer to consolidate unmistakable business requests. Fiori Elements upholds WYSIWYG based extensibility through the SAP Visual Editor and Key client for clients and merchants. Indeed, even It upholds personalisation for business clients.
Versatility
Suppose you have fostered a bunch of various applications and businesses returns for certain ideas and changes. With SAP Fiori components, It's very easy and speedy to join these criticisms and changes contrasted with exclusively assembled applications.
Top most frequently asked SAP Fiori interview questions & answers for freshers & experienced professionals
Upkeep and Support
Relapses and compromise after redesigns are things of the past with SAP Fiori Elements. As since you don't or have exceptionally less application-explicit code to grow, subsequently you have very little or no work for the upkeep.
With the Diagnostic apparatus, It is as consistent to look for help for SAP Fiori Elements. It gathers all the expected data which will be valuable for the SAP support group to fix your issue. Subsequently, diminish the numerous ping pong between SAP Fiori components backing and application group.
Conclusion
SAP Fiori elements are a blessing for the developers who have a target number of apps to achieve. It helps them to accelerate the entire process by saving time in front-coding and several other design aspects. If you have any queries related to this blog, do write back to us.
Related Articles:
About Author
Kavya works for HKR Trainings institute as a technical writer with diverse experience in many kinds of technology-related content development. She holds a graduate education in the Computer science and Engineering stream. She has cultivated strong technical skills from reading tech blogs and also doing a lot of research related to content. She manages to write great content in many fields like Programming & Frameworks, Enterprise Integration, Web Development, SAP, and Business Process Management (BPM). Connect her on LinkedIn and Twitter.
Upcoming SAP FIORI Training Online classes
| Batch starts on 8th Feb 2026 |
|
||
| Batch starts on 12th Feb 2026 |
|
||
| Batch starts on 16th Feb 2026 |
|