What is WPF?
WPF the concept enables designing Windows applications. The concept behind the implementation of the WPF system was that users could create a rich 3D, animated, rich colour interface with minimal code complexity.
WPF can be seen as an evolution over WinForms. It makes the graphic display system for windows easy to use. It provides a simple distinction between the UI and business logic. WPF is a vector-based visualization engine that utilizes hardware acceleration of modern graphics cards to make the Ul faster and more scalable. WPF programmes can be installed on your device as a standalone desktop software or hosted as an integrated entity on your website.
Why WPF?
The important reasons for using WPF are:
- An perfect medium to use if you need to deal with different forms of media
- WPF helps you to build a slimmed-down user interface. It also helps when you need to load a portion of the UI or want to bind XML data
- It helps you to take advantage of the large.NET class library as it is based on.NET technology.
- Resolution independence, so that the application built using WMF can be run on mobile devices or a 20-inch display.
- WPF is based on DirectX instead of WinAPI. It provides the graphics system of the client computer. Offering greater graphical rendering power, therefore
- Supports a flow document model that enables "desktop publishing" layout quality
- Presence and actions are loosely linked together. This enables designers and developers to work on two different models.
- In the WMF system, you can visually design tools for simple XML documents instead of parsing code.
- Requires you to use hardware acceleration to draw a GUI for better performance.
History of WPF:
Windows 1.0 was Microsoft's first GUI environment. It acts as a top layer of the DOS, depending on GDI and USER graphics and user interface systems.
DirectX was released as a high-performance graphics system in 1995. It was intended for games and other graphics based environments. Over the years, several versions have been released with Directx9 that include a library for use with mange.Net code.
- WPF releases in 2006 and its version is 3.0
- In 2007, the WPF version is 3.5
- In 2008, the WPF version is 3.5 SPI
- In 2010, the WPF version is 4.0
- In 2012, the WPF version is 4.5
- In 2013, the WPF version is 4.5.1
- In 2014, the WPF version is 4.5.2
- In 2015, the WPF version is 4.6
Features of WPF:
Here are some of the attractive features of WPF. They are as follows:
- It helps in Protection, Accessibility & Location
- Offers Windows Types Interoperability Controls
- Direct3D is used for graphical applications where performance is significant.
- Uses the circuitry of the video card to render
- Vector-based graphics helps you to scale your application without losing efficiency.
- WPF supports the floating-point logic pixel method and the 32-bit ARGB colour
- Redefine types and models for regulation
- Building international composite font fonts
- Resource-based approach to any regulation
- Presentation timers are initialised and controlled by WPF.
- The relationship between video and animation will also be supported
- In WPF, the style is a collection of properties that should be added to the material used for visual rendering.
- WPF templates help you change the Ul of your document
- Commands are more abstract and loose-coupled representations of events.
- WPF command support reduces the amount of code that we need to write.
WPF core types:
The classes in WPF are divided into four core types. They are: UIElement, ContentElement, FrameworkElement, and FrameworkContentElement. These classes are generally known as base class elements.It provides a framework for a user interface composing model. WPF user interfaces are made up of components that are assembled in a tree hierarchy. It's called an element tree. The element tree is an intuitive way to customise the user interface. It's a framework that allows you to get a powerful UI service feature.
XAML:
Extensible Application Markup Language called "XAML" or "zammel" is a declarative way to describe user interfaces.
Syntax for the simple button is as follows:
FontSize="16"
HorizontalAlignment="Center"
VerticalAlignment="Center"
>
Say Hello HKR
Advantages of using XAML languages:
- XAML segregation of front-end appearance from back-end reasoning.
- XAML is the best way to describe user interfaces.
- XAML is operating successfully with software
Controls:
The controls supported by WPF frameworks are:
- Edit controls like TextBox, CheckBox, RadioButton
- List controls like ListBox, ListView, TreeView
- User details including Mark, ProgressBar, ToolTip
- Actions such as Menu, Icon, and ToolBar
- Appearances like Border, Picture, and Viewbox
- Popular dialogue boxes including OpenFileDialog and PrintDialog.
- Containers like TabContro, ScrollBar, and GroupBox
- Layouts such as DocPanel, StackPanel, and Grid
- Navigation like Frame and Hyperlink
Controls can be personalised with styles and templates without programming. You may also establish custom control by retrieving a new class from the appropriate base class.
Appearance:
WPF includes a function to configure the appearance of your application. It helps you to set objects and values for items like fonts, backgrounds, etc. The Styles option enables you to standardise a particular look for the entire product. It allows you to replace the default appearance while preserving its default behaviour. The Data template helps you to monitor the default viewing of the bound data. With the support of themes, you can easily imagine the styles of the operating system.
Layouts and Panels:
layouts helps you with proper alignment and size control. It is part of the presentation process for the customer. The WPF system supports the layout process and increases the adaptability of the UI appearance.
The layout infrastructure provided by different groups is 1) StackPanel 2) DockPanel 3) WrapPanel 4) Grid and 5) Canvas.
Graphics:
WPF includes an improved graphics system.WPF uses device-independent units to allow resolution and device independence. As a result, each pixel that is device-independent scales automatically with a dot-by-inch setup system. WPF uses double instead of float and supports a broader variety of colours. The WPF graphics engine is designed in such a way that the graphics hardware can be used when available.
Documents and Pricing:
The WPF system contains three types of documents:
- Fixed documents: This type of document is supported by the WYSIWYG presentation.
- Flow documents: Modifies and reflow content based on run-time variables such as window size and screen resolution.
- XPS documents: a paginated representation of electronic documents in an XML-based format. XPS is an open source document format and a cross-platform document format.
- WPF represents a significant improvement over the printing device. This involves remote printing and queues. In addition, XPS documents can be printed directly without converting them to a print format.
WPPF Architecture:
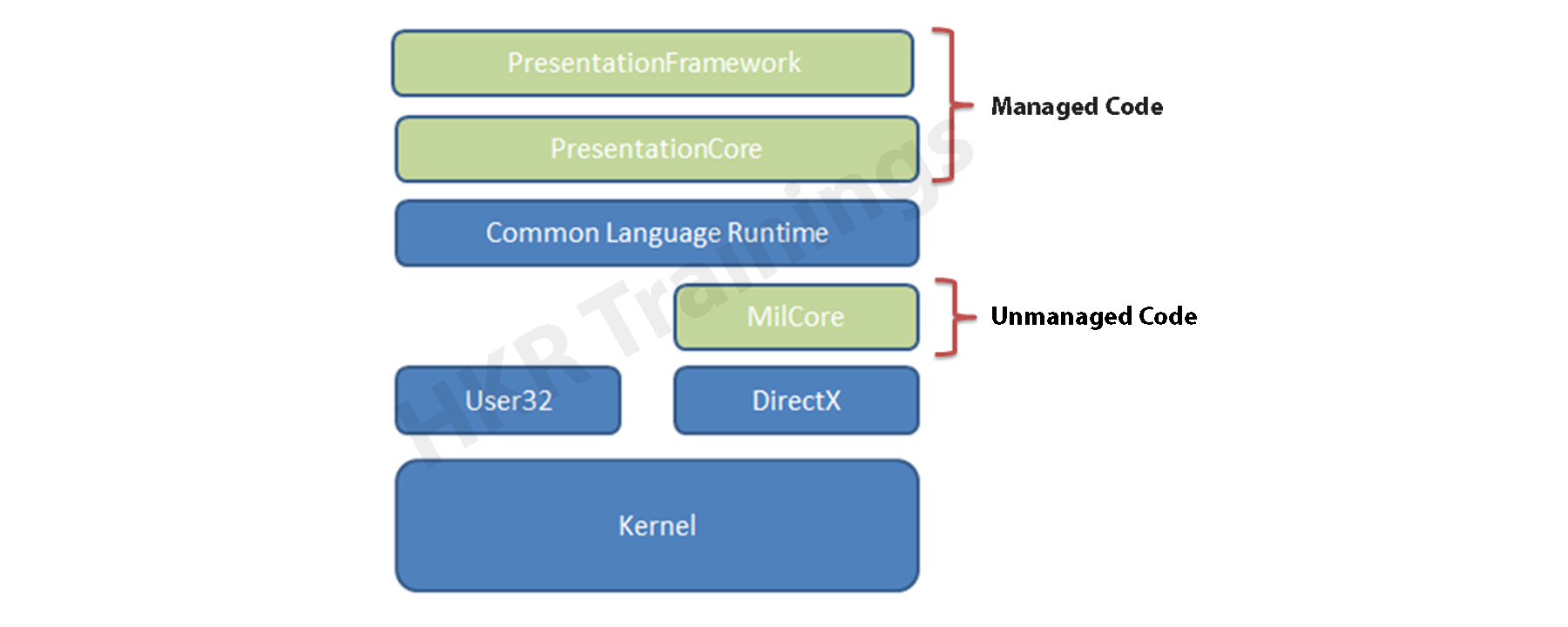
WPF is part of the.NET system. It includes both managed and unmanaged code. The important components of the WPF architecture are explained in the following figure:

- PresentationFramework: Lets you build top-level elements such as Buttons, Fonts, Layout, Window, etc.
- PresentationCore: holds simple forms such as UIElement, Visual from all Controls, and the shapes are derived from PresentationFramework.dll.
- CLR: It makes the development process efficient by providing features such as memory management, error handling, etc.
- Milcore: Milcore is part of an unmanaged code that provides a close integration.
- DirectX: This is a low-level API that enables WPF graphics to be rendered. The DirectX talks communicate with the driver and make the content.
- User32: This is a central API that is commonly used by many programmes. It handles the separation of memory and operation. User32 lets you determine which feature is to be put on the screen.
- Kernel: Input originates as a signal on the application driver in kernel mode and is redirected to the correct process by connecting to the Windows kernel and the User32.
WPF Installation:
In this tutorial we are going to discuss how to download and install visual studio for WPF application development. Microsoft comes with two different tools for WPF application development. They are namely:
- Visual Studio and
- Expression Blend
Both the tools are used for developing WPF applications. But visual studio is used by the developers while designers use the expression blend for the WPF applications.
Microsoft Visual Studio is a Microsoft Integrated Development Environment (IDE). It is used for the development of Microsoft Windows computer programmes. Visual Studio is a one-stop shop for all applications developed on the.Net platform. You will create, debug, and run Visual Studio applications.Using this IDE, both Forms-based and web-based applications can be built and created. Visual Studio has the features listed below.
Lets get start with WPF Online Training

WPF Training
- Master Your Craft
- Lifetime LMS & Faculty Access
- 24/7 online expert support
- Real-world & Project Based Learning
How to download and install Visual Studio?
Microsoft offers a free version of Visual Studio that can be downloadable from VisualStudio. Download files and follow instructions below to set up a WPF application development environment on your system.
Step1: Get the visual studio from the official website by following the link:https://visualstudio.microsoft.com/downloads

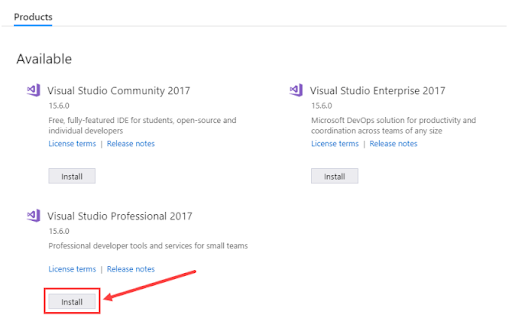
From the above image, you can see the visual studio community and professional edition. You can try with any of the options available.
Now lets us consider using the visual studio professional edition.
Step2: Click on the downloadable .exe file.

Step3: A screen will be displayed showing the continue option. Click it.

Step4: Visual studio will start downloading the files as shown in the below image.

Step5: In the next screen click on the install button.

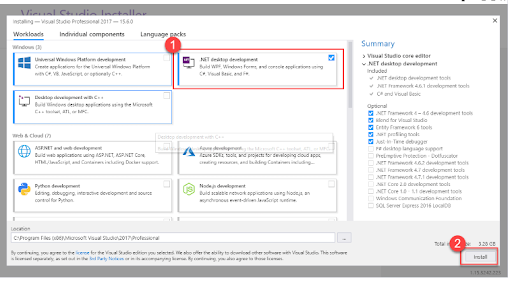
Step6; In the next screen select the .net development and then click on the install button as shown in the below image.

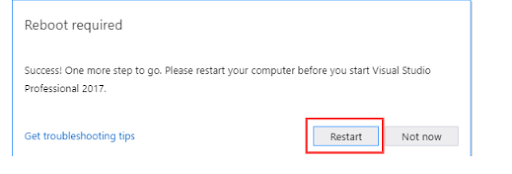
Step7: All the relevant files will be downloaded, once all the required files are downloaded you need to reboot the system.


Subscribe to our YouTube channel to get new updates..!
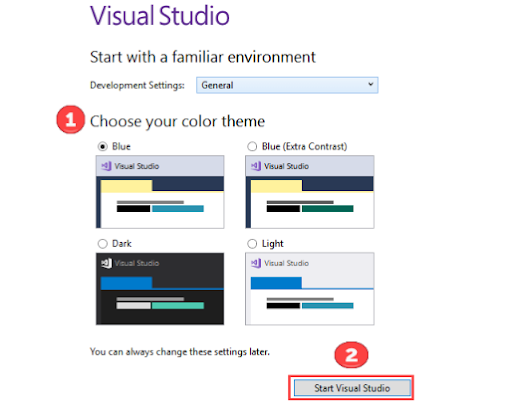
Step8: Open the visual studio IDE after restarting, select the theme, and click on the start visual studio button.

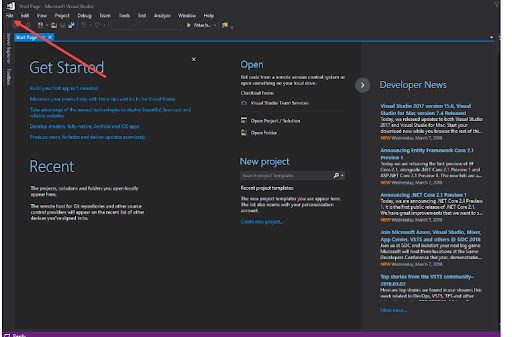
Step 9; After opening the visual studio IDE, just navigate to the file new to create new c# applications.

Now we will discuss the important features of the visual studio.
Visual Studio Features:
The visual studio key features are:
- Creating an application in any.Net language – Visual Studio IDE can be used to build an application in any.Net language. The developer can also use C#, VB.Net or even F# to create an application.
- Creation of any form of application – Visual Studio IDE can be used to build any type of application. (Web-based application or Windows-based application).
- Debug Flying Applications – Applications can be reviewed while they are being developed. The IDE allows one to run the software at any time during the creation process. The developer will then search for any errors during the development process itself.
- Extensions – The IDE has the capability to add third-party extensions. An example of this may be Subversion, which is used for managing the source code repository. Subversion is used for uploading code
- to a central repository. This is done so that there will still be a copy of the code. Visual Studio does have the capability to incorporate from the IDE itself with such software. The developer will then deal with code repositories from the IDE itself.
Building the first WPF application:
- In this section, we will discuss how to build or create your first WPF application. Now let's go through the below steps as shown.
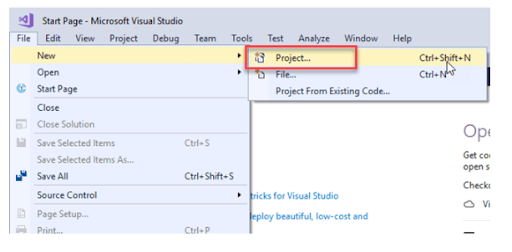
In the visual studio go to File>Project

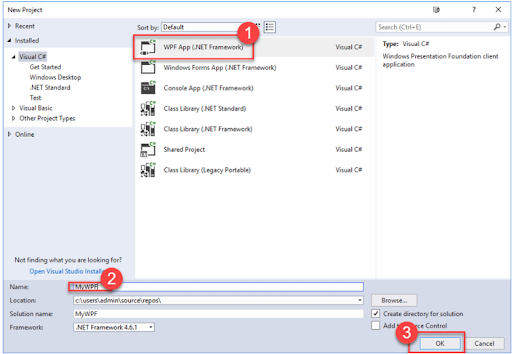
- In the new project window, you need to select the WPF app, enter the name and then click OK.

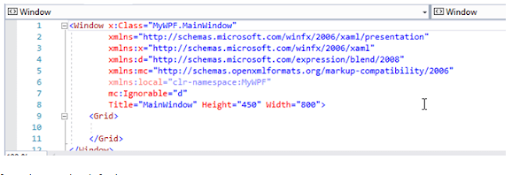
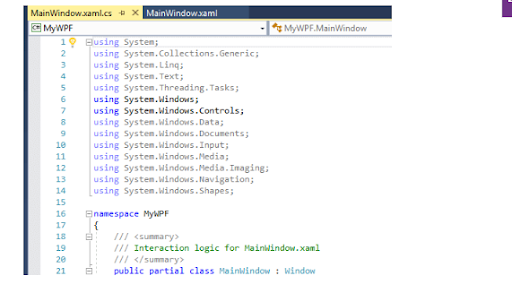
The visual studio comprises two files by default. They are:
- XAML File (MainWindow.xaml)
- CS File (MainWindow.xaml.cs)
The MainWindow.xaml has a design window and XAML file.

In the XAML windows, the following tags are written by default.

The MainWindow.xaml.cs contains the corresponding code behind the XAML design file

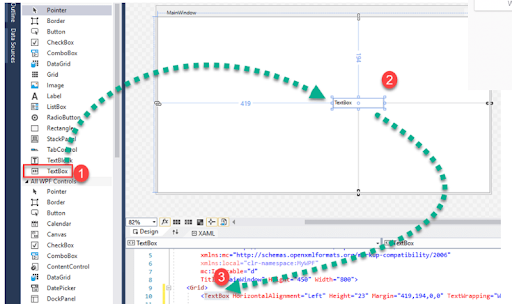
In toolbox,
- Drag TextBox element to the design window
- A TextBox will appear in the design window
- You will see XAML code for TextBox added

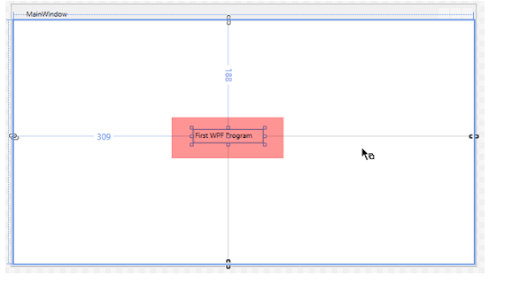
- Change text to First WPF program.

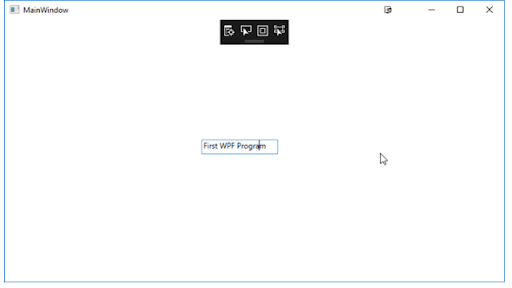
- Click on the start button as shown below.

- An output window will be displayed as shown in the below image.

Successfully, you have created your first WPF application.
Comparison between WPF and Winforms:
The key differences between the WPF and winforms are summarized in the below points. They are:
- WPFis a newer system, so it's more in line with existing expectations and winforms are older, so it's more tried and tested.
- WPF are versatile and rich in functionality. You can develop very rich applications without coding or purchasing controls and winforms are not the rich feature.
- Developers of 3rd party controls are based on WPF compatibility as it is the future. For winforms there are a lot of third-party controls that you can purchase or get for free.
- XAML helps you to quickly build and update your GUI. It allows the job to be divided between the designer (XAML) and the programmer (C#, ASP.net, etc.).All code written in one location in Windows Formats.
- WPF can build user interfaces for both Windows applications and web applications such as Silverlight and XBAP whereas winforms provide no such support.
- The WPF in-box control suite is limited and winforms are in-box controllers are very efficient.
Application types built with WPF:
The application types of WPF are:
- WPF is hoping to identify webforms and window forms-apps that can be designed to run in a browser or a standalone window.
- Windows Forms and WPF pages can co-exist in the same application.
- You can set up page/window applications.
Conclusion:
With the help of the concepts designed above one can get full in depth knowledge on how to design and build WPF applications very easily. You can also get to know how to implement them in different types of applications instantaneously. Moreover, to become proficient in the WPF or those who wish to learn WPF undergo the curated learning path at WPF Training. Join us and brighten your career in the WPF environment today.
About Author
As a content writer at HKR trainings, I deliver content on various technologies. I hold my graduation degree in Information technology. I am passionate about helping people understand technology-related content through my easily digestible content. My writings include Data Science, Machine Learning, Artificial Intelligence, Python, Salesforce, Servicenow and etc.
Upcoming WPF Training Online classes
| Batch starts on 5th Feb 2026 |
|
||
| Batch starts on 9th Feb 2026 |
|
||
| Batch starts on 13th Feb 2026 |
|